🐣 STUDY/React
🌙 [React] Hook - useState
드림오구
2023. 4. 17. 23:18
🌊 Hook - useState
: useState는 가장 기본적인 Hook이며, 함수형 컴포넌트에서도 가변적인 상태를 지닐 수 있게 해준다.
useState
import React, { useState } from 'react';
export default function Counter() {
const [value, setValue] = useState(0);
return (
<div>
<p>
현재 카운터 값은 <b>{value}</b>입니다.{' '}
</p>
<button onClick={() => setValue(value + 1)}></button>
<button onClick={() => setValue(value - 1)}></button>
</div>
);
}
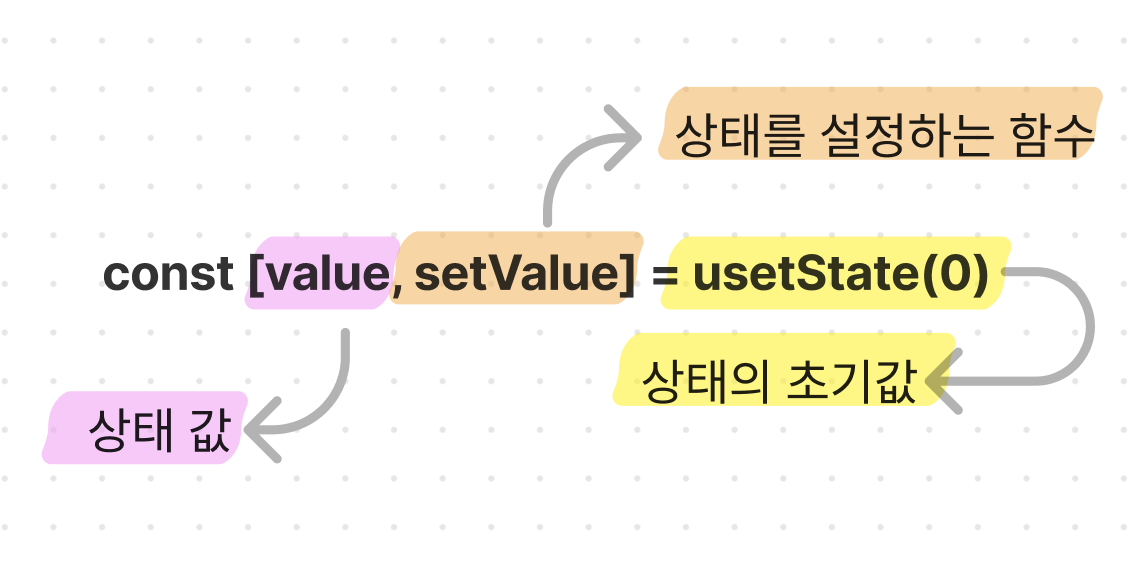
useState는 다음과 같이 사용합니다. const [value, setValue] = useState(0);
useState함수의 파라미터에는 상태의 기본값, 초기값을 넣어줍니다. 현재 0인 것은 0부터 카운터를 시작하겠단 의미.
이 함수가 호출 되면 배열을 반환하는데 첫 번째 원소는 상태 값, 두 번째 원소는 상태를 설정하는 함수.

하나의 useState는 하나의 상태 값만 관리할 수 있기 때문에 컴포넌트에서 관리해야 할 상태가 여러 개라면 useState를 여러 번 사용한다.