[코드스테이츠/4DAY] Unit4 - [HTML/CSS] 활용
flex는 내가 퍼블리셔로 근무를 시작했을 때 알게 되었는데 처음 알았을 때 엄청 유용하다 느껴 자주 사용하게 되었다. 그래도 아직 어려움을 느끼곤 했는데 코드스테이츠에서 내준 질문과 여러
velog.io
Flex
flex는 내가 퍼블리셔로 근무를 시작했을 때 알게 되었는데 처음 알았을 때 엄청 유용하다 느껴 자주 사용하게 되었다. 그래도 아직 어려움을 느끼곤 했는데 코드스테이츠에서 내준 질문과 여러 궁금증을 해결하기 위해 구글링을 해보았다.

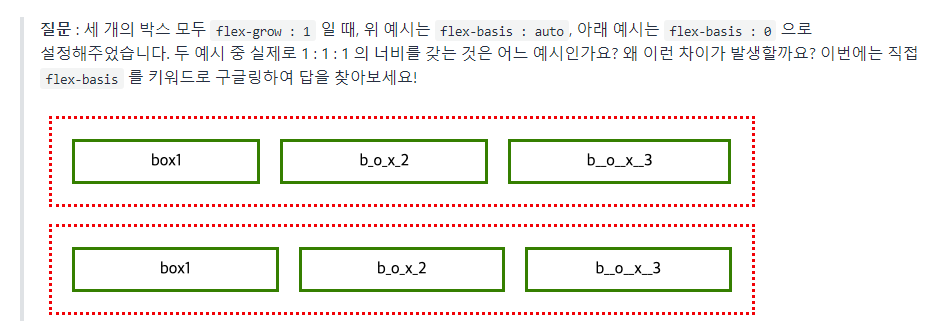
flex-basis: 0과 flex-basis: auto의 차이

flex-basis: 0;
→ item들의 수만큼 동일한 너비를 받는다.
flex-basis: auto;
→ 컨텐츠 크기를 유지한 채 비율을 할당 받는다.flex-basis 속성은 item의 기본 크기를 결정하는 속성이다.
flex-basis 속성의 값을 0으로 설정 시 flex item의 크기는 container를 기준으로 크기가 결정 된다.
반면, 속성의 값을 auto로 할 시 상대적이 되어 콘텐츠 크기를 기준으로 크기가 변경 된다.
flex-basis와 width, 어느 것을 써야 좋을까?
이전 직장에서는 flex-basis 말고 width 위주로 사용해서 크게 신경쓰지 않았지만 다시 배우는 김에 체크해보았다.
flex-basis는 width 고정이 아닌 축의 길이다.

위 상자는 현재 같은 크기를 지정하였다.
.box01 { background: #f90; flex-basis: 200px;}
.box02 { background: lavender; width: 200px;}언뜻 보면 동일한 것 같지만 부모 요소의 flex-direction 변경시 변화를 확인할 수 있었다.
.container { display: flex; flex-direction: column;}
/*flex-direction 추가시*/
.box01 { background: #f90; flex-basis: 200px;}
.box02 { background: lavender; width: 200px;}
width로 지정한 박스는 200px을 유지하지만 flex-basis: 200px은 width가 아닌 height의 값으로 변경이 된다.
flex-basis로 지정한 값은
부모 요소의 flex-direction 속성이 row일 땐 'width', column일 땐 'height'가 된다.

또한 flex-basis는 내부 컨텐츠의 크기에 따라 사이즈가 유동적으로 변화하지만 width는 절대값이라 변하지 않는 모습을 확인할 수 있다.
이 점을 유의하고 적재적소로 사용해야 할 것 같다.
flex-basis는 width보다 우선됨을 기억하자.
첫 페어 프로그래밍
오늘은 페어와 함께 계산기 HTML과 CSS를 만드는 시간을 가졌다.

이 작은 계산기 하나 만드는데도 class name을 어떻게 깔끔히 지을 수 있을 지 고민을 많이 한 것 같다. 아직 더 다듬을 곳이 많아 내일 남은 시간에 더욱 손을 보려고 한다. 뉴모피즘 디자인으로 변경을 하여도 괜찮을 것 같은데 이 점은 내일 조금 더 고민 후 손을 봐야겠다.
'🐹 TIL > Daily' 카테고리의 다른 글
| [코드스테이츠/6DAY] Unit5 - [JavaScript] 기초 (0) | 2023.03.10 |
|---|---|
| [코드스테이츠/5DAY] Unit4 - [HTML/CSS] 활용 (0) | 2023.03.10 |
| [코드스테이츠/3DAY] Unit3 - [CSS] 기초 (0) | 2023.03.10 |
| [코드스테이츠/2DAY] Unit2 - [HTML] 기초 (0) | 2023.03.10 |
| [코드스테이츠/1DAY] Unit1 - [학습 방향] Learn how to learn 그리고 우분투 (0) | 2023.03.10 |

